[Component one already have a new attribute in C1FlexGrid ‘ ChildItemsPath=”Children” which will create the tree view look and feel without any of this custom cell factory. I did it anyway as a means to learn]
In the previous blog post, we took our first step in creating tree view look and feel using C1FlexGrid. With some basic changes we were able to get to the result close enough.
Few things missing for the grid to look like tree view, they are
1. When parent do not have a child, the expand and collapse icon should not appear.
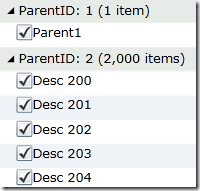
2. We are missing check box along with parent id.
We can resolve both the problems using Cell Factory. What does cell factory do? Cell Factory is used by C1FlexGrid to draw cells. It has bunch of methods that you can override so that you can implement your own drawing mechanism. In our case, when it create the cell content, I need to check if the content is a group row, then add my own cell creating logic put check box else let the grid do its work. So we create our custom class off of CellFactory. All the code you are going to see below is stripped down version of Component One’s iTune sample code.
public class MyCellFactory:CellFactory { }
The method we need to override to achieve custom cell content create is ‘CreateCellContent’ method. In this method, we will check, if the cell belongs to a group row and if it is first column then create me the custom cell.
static Thickness _emptyThickness = new Thickness(0); //bind a cell to a range public override void CreateCellContent(C1FlexGrid grid, Border bdr, CellRange range) { var row = grid.Rows[range.Row]; var col = grid.Columns[range.Column]; var gr = row as GroupRow; if (gr != null) bdr.BorderThickness = _emptyThickness; if (gr != null && range.Column == 0) { BindGroupRowCell(grid, bdr, range); return; } base.CreateCellContent(grid, bdr, range); }
One point of interest in the above method call is ‘BindGroupRowCell’. This method will create the custom cell for us. This has two important parts in it, first one is to make sure the group row has a databinding source and also create custom cell and add it to its cell content.
private void BindGroupRowCell(C1FlexGrid grid, Border bdr, CellRange range) { var row = grid.Rows[range.Row]; var gr = row as GroupRow; if (range.Column == 0) { if (gr.DataItem == null) { gr.DataItem = BuildGroupDataItem(gr); } Type cellType = typeof(ParentCell); bdr.Child = (ImageCell)new ParentCell(row); } }
In our grid, every row has an associated data row except the group row. Since group row does not have data item, we will, create an temporary data row, that we can use to bind it to the grid. When we group the rows to generate the grouping in data grid, the group knows about all the children of the group. We conveniently pick the first row and use the data to generate the dummy row that we use to bind it to group row.
CustomCellFactoryForTreeView.MainPage.Person BuildGroupDataItem(GroupRow gr)
{
var gs = gr.GetDataItems().OfType<CustomCellFactoryForTreeView.MainPage.Person>();
CustomCellFactoryForTreeView.MainPage.Person p = new CustomCellFactoryForTreeView.MainPage.Person();
if (gs != null && gs.Count() > 0)
p = gs.ElementAt(0) as CustomCellFactoryForTreeView.MainPage.Person;
return new CustomCellFactoryForTreeView.MainPage.Person()
{
ParentID = p.ParentID,
Description = p.Description,
ChildID = p.ChildID,
ChildDescription = p.ChildDescription
};
}
Now lets look at the main core functionality to create the check box and text in the group row. Again following code is purely stripped down version itunes sample in C1 samples. Lets first create the ParentCell
public class ParentCell : ImageCell { const double ALPHA = 0.5; GroupRow _gr; Image _nodeImage; static ImageSource _bmpExpanded, _bmpCollapsed; public ParentCell(Row row) : base(row) { CustomCellFactoryForTreeView.MainPage.Person per = row.DataItem as CustomCellFactoryForTreeView.MainPage.Person; if (per != null && per.ChildID != null) { // create collapsed/expanded images if (_bmpExpanded == null) { _bmpExpanded = ImageCell.GetImageSource("Expanded.png"); _bmpCollapsed = ImageCell.GetImageSource("Collapsed.png"); } // store reference to row _gr = row as GroupRow; // initialize collapsed/expanded image _nodeImage = new Image(); _nodeImage.Source = _gr.IsCollapsed ? _bmpCollapsed : _bmpExpanded; _nodeImage.Width = _nodeImage.Height = 9; _nodeImage.VerticalAlignment = VerticalAlignment.Center; _nodeImage.Stretch = Stretch.None; _nodeImage.MouseLeftButtonDown += img_MouseLeftButtonDown; _nodeImage.MouseEnter += img_MouseEnter; _nodeImage.MouseLeave += img_MouseLeave; _nodeImage.Opacity = ALPHA; Children.Insert(0, _nodeImage); } // make text bold TextBlock.FontWeight = FontWeights.Bold; } void img_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { var img = sender as Image; var cell = img.Parent as NodeCell; cell.IsCollapsed = !cell.IsCollapsed; } void img_MouseEnter(object sender, MouseEventArgs e) { var img = sender as Image; img.Opacity = 1; } void img_MouseLeave(object sender, MouseEventArgs e) { var img = sender as Image; img.Opacity = ALPHA; } public override Row Row { set { // update image _gr = value as GroupRow; _nodeImage.Source = _gr.IsCollapsed ? _bmpCollapsed : _bmpExpanded; _nodeImage.Opacity = ALPHA; // update text base.Row = value; } } public bool IsCollapsed { get { return _gr.IsCollapsed; } set { _gr.IsCollapsed = value; _nodeImage.Source = value ? _bmpCollapsed : _bmpExpanded; } } }
The point of interest in here is the constructor, where we check if there are any children available. If there is any child available, then we show expand or collapse icon. If there are no children then do not show any icon. We also add event handler which listens to the click event on the image and based on the event, it toggles the state. With this change, we took care the icon to show only when there is children. One thing left to do is, adding check box to the control. This is accomplished at base class ‘ImageCell’.
The Image cell is derived from StackPanel so it is easy to customize it to the look you want.
public abstract class ImageCell:StackPanel { public ImageCell(Row row) { Orientation = System.Windows.Controls.Orientation.Horizontal; CheckBox box = new CheckBox(); box.VerticalAlignment = System.Windows.VerticalAlignment.Center; box.Click += new RoutedEventHandler(box_Click); Children.Add(box); TextBlock tb = new TextBlock(); tb.VerticalAlignment = System.Windows.VerticalAlignment.Center; Children.Add(tb); BindCell(row.DataItem); } void box_Click(object sender, RoutedEventArgs e) { int k = 0; } public TextBlock TextBlock { get { return Children[Children.Count - 1] as TextBlock; } } public CheckBox CheckBox { get { return Children[Children.Count - 2] as CheckBox; } } public virtual Row Row { set { BindCell(value.DataItem); } } private void BindCell(object dataItem) { var binding = new Binding("Description"); binding.Source = dataItem; TextBlock.SetBinding(TextBlock.TextProperty, binding); var cbbinding = new Binding("TwoState"); cbbinding.Source = dataItem; CheckBox.SetBinding(CheckBox.IsCheckedProperty, cbbinding); } public static ImageSource GetImageSource(string imageName) { var bmp = new BitmapImage(); bmp.CreateOptions = BitmapCreateOptions.None; var fmt = "Resources/{0}"; bmp.UriSource = new Uri(string.Format(fmt, imageName), UriKind.Relative); return bmp; } }
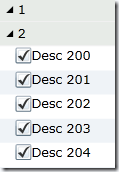
The final result of course is like the following
Our requirement is to have a check box and a text block in the group row and that is what we did in the constructor of the ImageCell. Once it is created we need to bind it to the proper fields. That’s is what done in the BindCell method. One thing, it is important here on how you get to the control for doing the binding. Please see the TextBlock getter property, which in turn take the first child from the children collection and return it for binding. If you remember the children have three elements and they are in the following order. First element (at 0) is image for collapse and expand. Second one is the check box (at 1) and third one is the TextBlock (at 2). I was so lazy to I hard coded it to get the elements by hard coded index. You can traverse and identify the control to make it flexible if you want to move around the control. One another thing, you may want is to listen to the check box click event that you can listen with click event.
I would like to thank Bernardo @ Component One to take time to answer my questions and excellent example of itunes on their web site. This three part blog was more for me to understand how the whole components works together and what you can do with this. You can customize the grid any way you want. In this whole example we looked at only one method, create cell, but there are five or six more methods available completely change the look of the grid.